SharePoint SPFx + Material Design

Introduction
Let’s build a SharePoint custom web part using SPFx and Google’s Material Design Framework! Specifically, we will be using the Stepper component as a demo.
Setup and Installation
For a detailed guide, refer to the official Microsoft website to use SPFx.
Run the commands below to set up the environment
npm install -g yo gulp
npm install -g @microsoft/generator-sharepoint
gulp trust-dev-certGetting Started
1. Create SPFx Custom Web Part
For a detailed guide, refer to the official Microsoft website to create a Hello World SPFx project.
Run the commands below to create the project
mkdir MaterialDesignWebpart
cd MaterialDesignWebpart
yo @microsoft/sharepoint // when prompted framework to use, choose React2. Installing Material Design
We will be using the library from Material-UI, the detailed getting started guide is here.
Run commands below to install Material Design into your project
npm install @material-ui/core
npm install @material-ui/icons3. Using Material Design Stepper
Head over to src/webparts/materialDesign/ and create a new folder called elements to house the custom elements that we are gonna use from Material Design.
Create a new file called VerticalStepper.tsx and fill in the following code:
import * as React from 'react';
import { makeStyles, Theme, createStyles } from '@material-ui/core/styles';
import Stepper from '@material-ui/core/Stepper';
import Step from '@material-ui/core/Step';
import StepLabel from '@material-ui/core/StepLabel';
import StepContent from '@material-ui/core/StepContent';
import Button from '@material-ui/core/Button';
import Paper from '@material-ui/core/Paper';
import Typography from '@material-ui/core/Typography';const useStyles = makeStyles((theme: Theme) =>
createStyles({
root: {
width: '100%',
},
button: {
marginTop: theme.spacing(1),
marginRight: theme.spacing(1),
},
actionsContainer: {
marginBottom: theme.spacing(2),
},
resetContainer: {
padding: theme.spacing(3),
},
}),
);function getSteps() {
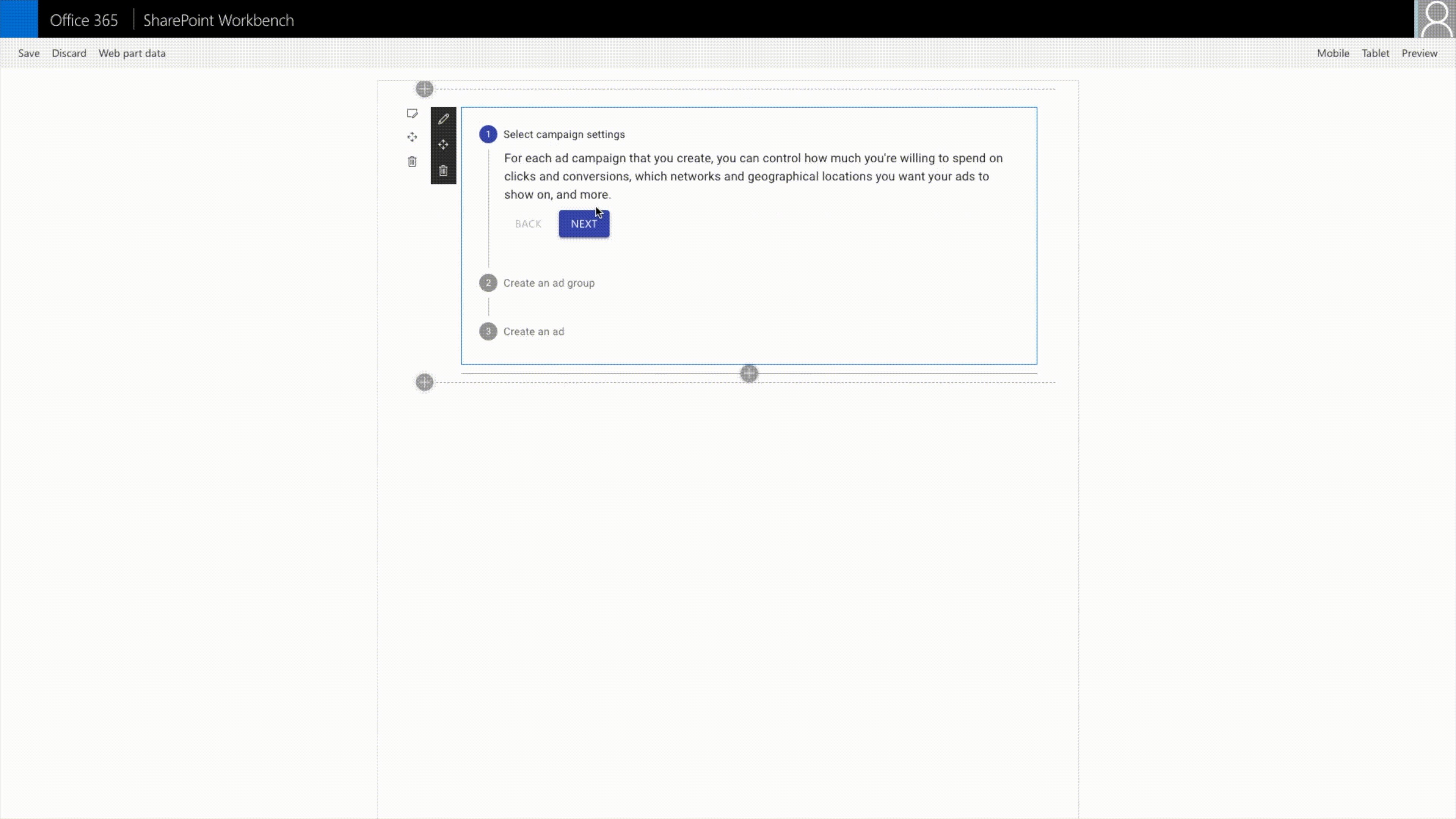
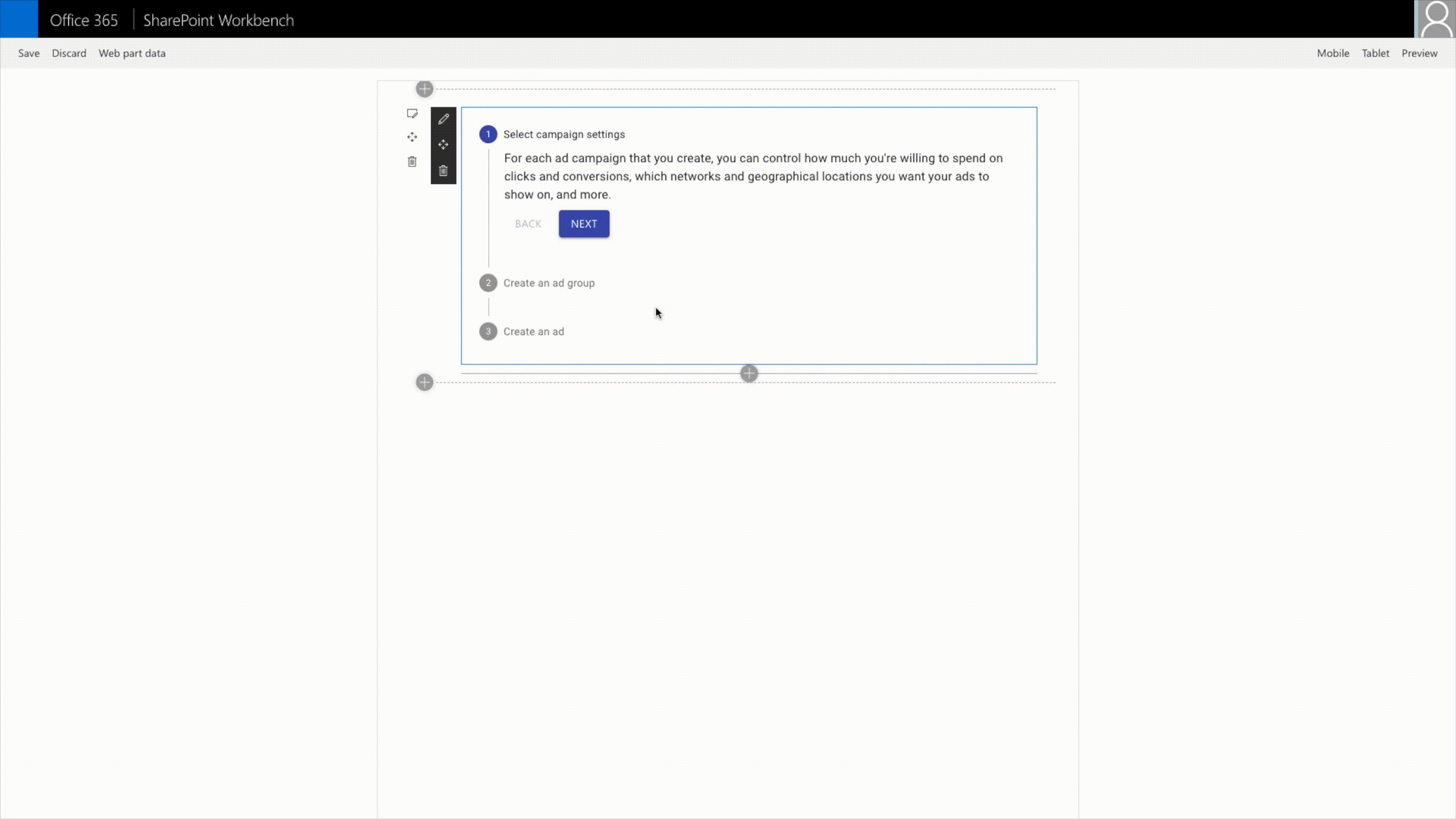
return ['Select campaign settings', 'Create an ad group', 'Create an ad'];
}function getStepContent(step: number) {
switch (step) {
case 0:
return `For each ad campaign that you create, you can control how much
you're willing to spend on clicks and conversions, which networks
and geographical locations you want your ads to show on, and more.`;
case 1:
return 'An ad group contains one or more ads which target a shared set of keywords.';
case 2:
return `Try out different ad text to see what brings in the most customers,
and learn how to enhance your ads using features like ad extensions.
If you run into any problems with your ads, find out how to tell if
they're running and how to resolve approval issues.`;
default:
return 'Unknown step';
}
}export default function VerticalLinearStepper() {
const classes = useStyles();
const [activeStep, setActiveStep] = React.useState(0);
const steps = getSteps(); const handleNext = () => {
setActiveStep(prevActiveStep => prevActiveStep + 1);
}; const handleBack = () => {
setActiveStep(prevActiveStep => prevActiveStep - 1);
}; const handleReset = () => {
setActiveStep(0);
}; return (
<div className={classes.root}>
<Stepper activeStep={activeStep} orientation="vertical">
{steps.map((label, index) => (
<Step key={label}>
<StepLabel>{label}</StepLabel>
<StepContent>
<Typography>{getStepContent(index)}</Typography>
<div className={classes.actionsContainer}>
<div>
<Button
disabled={activeStep === 0}
onClick={handleBack}
className={classes.button}
>
Back
</Button>
<Button
variant="contained"
color="primary"
onClick={handleNext}
className={classes.button}
>
{activeStep === steps.length - 1 ? 'Finish' : 'Next'}
</Button>
</div>
</div>
</StepContent>
</Step>
))}
</Stepper>
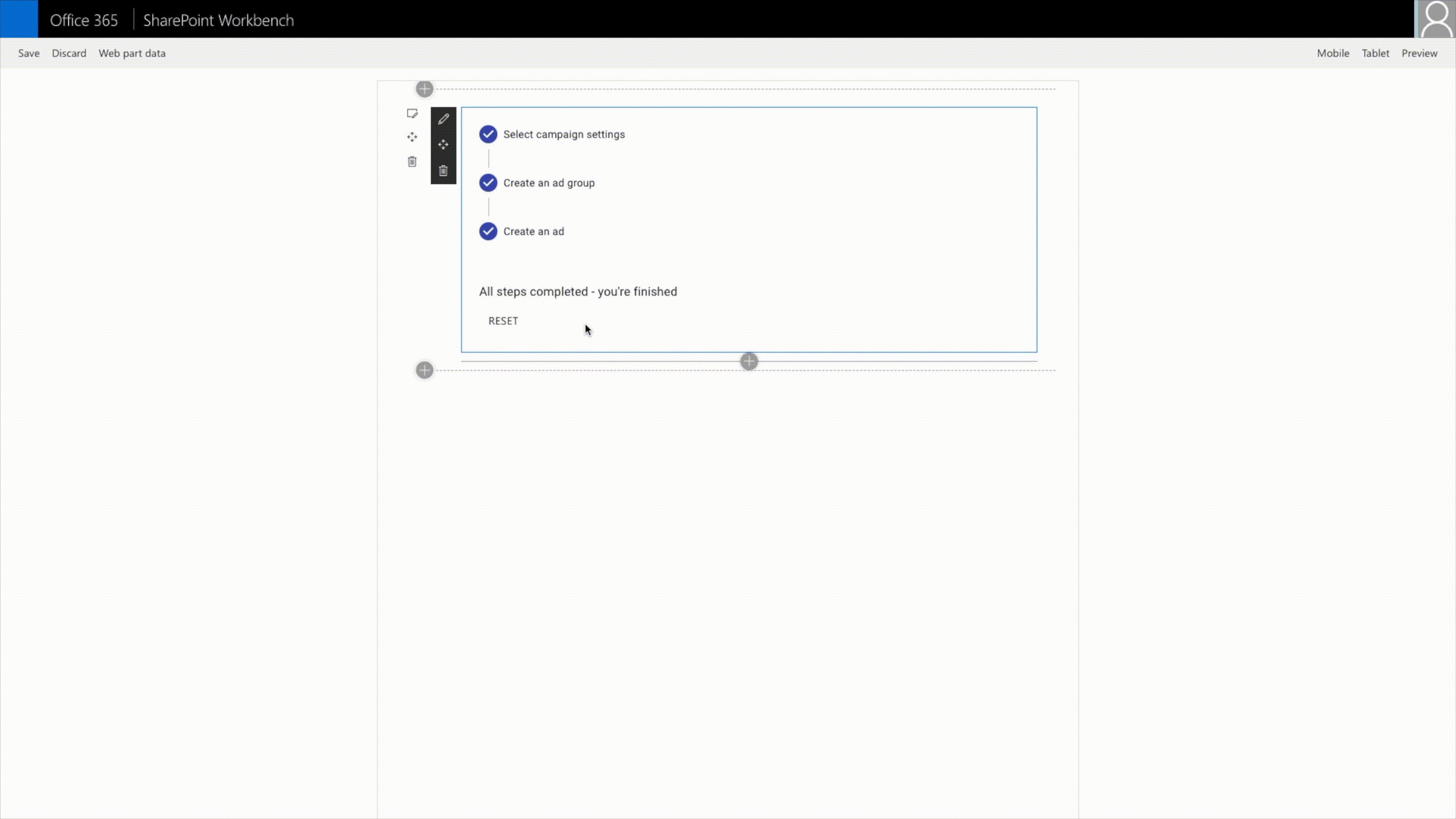
{activeStep === steps.length && (
<Paper square elevation={0} className={classes.resetContainer}>
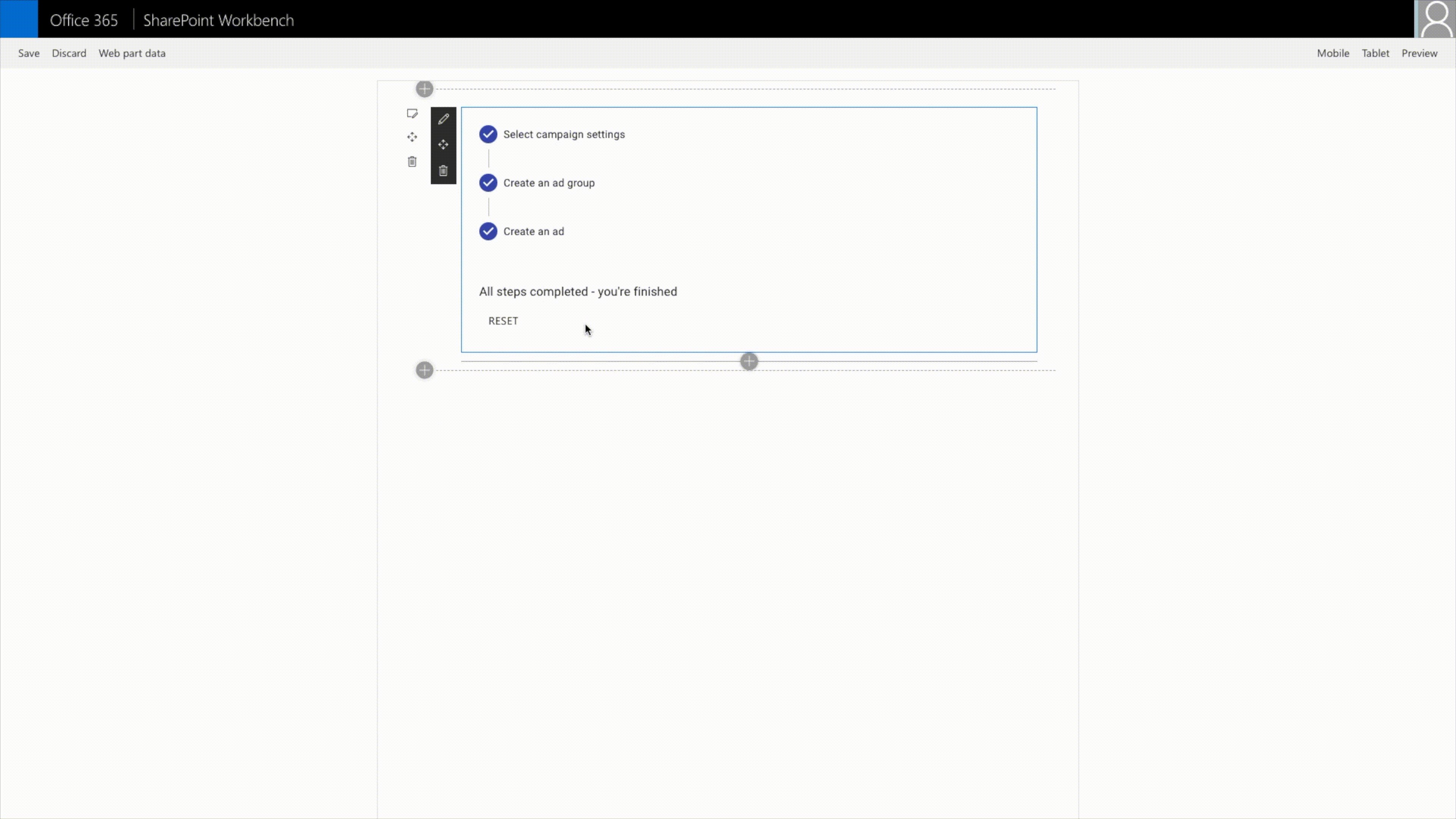
<Typography>All steps completed - you're finished</Typography>
<Button onClick={handleReset} className={classes.button}>
Reset
</Button>
</Paper>
)}
</div>
);
}
Head over to src/webparts/materialDesign/components/MaterialDesign.tsx and use the following code
import * as React from 'react';
import { IMaterialDesignProps } from './IMaterialDesignProps';
import { escape } from '@microsoft/sp-lodash-subset';
import VerticalLinearStepper from '../elements/VerticalStepper';export default class MaterialDesign extends React.Component<IMaterialDesignProps, {}> {
public render(): React.ReactElement<IMaterialDesignProps> {
return (
<div>
<VerticalLinearStepper />
</div>
);
}
}
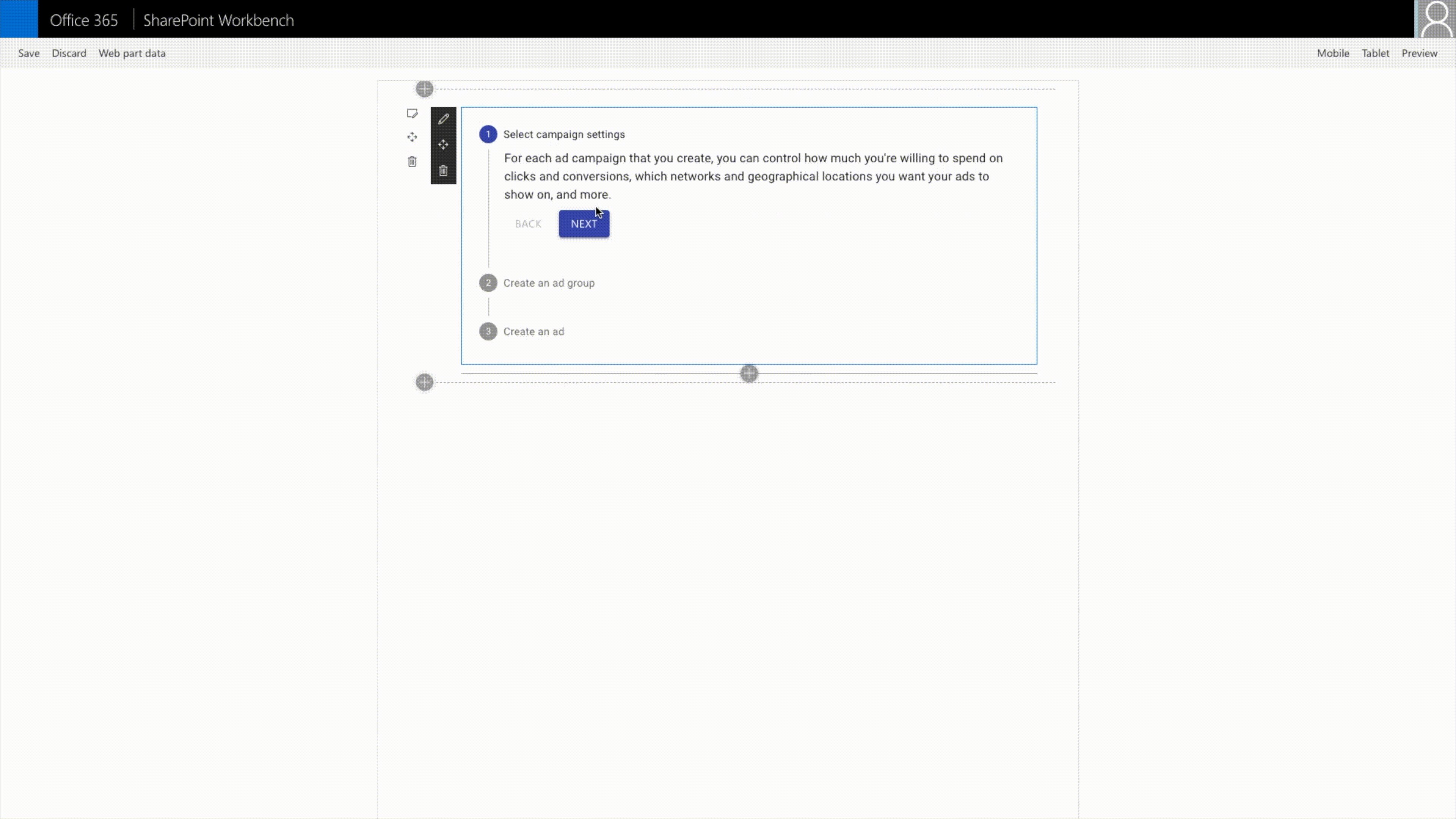
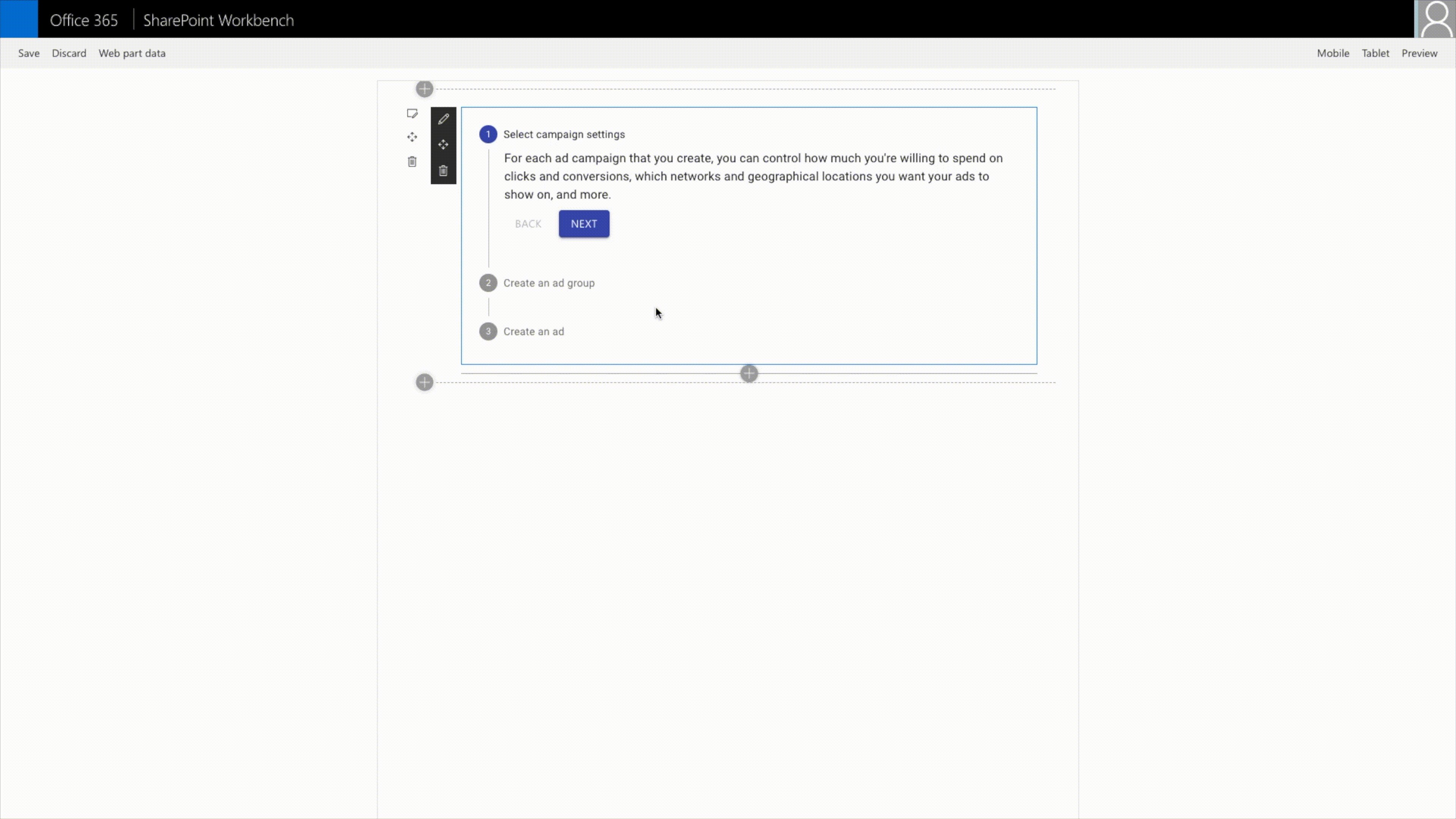
And you’re done!

Conclusion
Now you can go ahead and add in all the other Material Design components that you may want to use in your custom SharePoint web part. For more Material Design components, you can see here.
