Using Material Design & Dialog in Angular Storybook
How to import Material Design and use Angular Material Dialog in Storybook

Why use Storybook? 📖
Storybook is an open-sourced tool for UI development, testing and documentation and it’s been getting lots of hype in the frontend dev community with more than 65k GitHub stars (as of Oct 2021). Large applications often have complex UI components and Storybook helps each component to be developed and tested in isolation.
Designers and testers can also easily use Storybook to test the UI behaviour of each component, along with all its properties and variants.
Scenario 1: Importing Angular Material Design Modules
Material Design is a popular design system for Angular projects, and Angular Material Design provides lots of Material Design-compliant UI components out of the box. If you tried to create a Story for a component that uses Angular Material Design using the default Story settings, you will find that it will not work. For example, we have a custom button that uses Material Design.
And we create a Story for it:
You might find your Story looking like this where the Material Design styles are not applied:

The fix to this, ensure that you add MatButtonModule module under imports
Then tada!

Scenario 2: Creating a Material Dialog Story
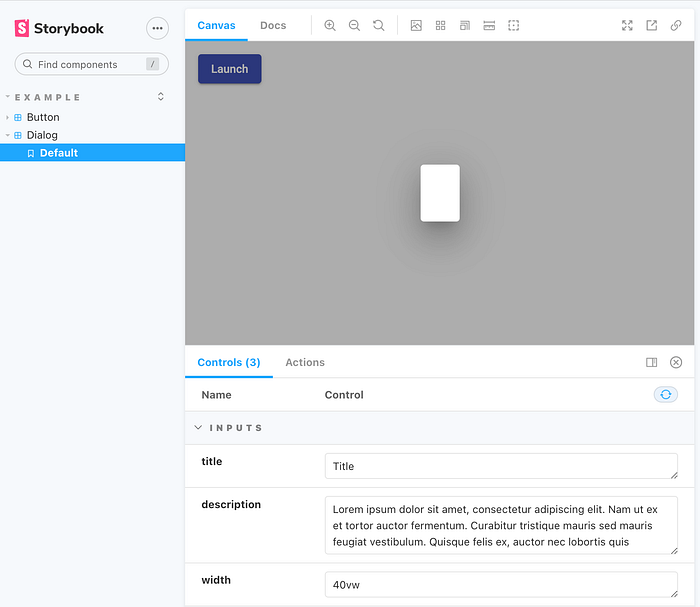
To create a Story for a component that uses Material Dialog, you can create a LaunchComponent within your story that has a button that launches your Dialog. The LaunchComponent will accept inputs for the Dialog and then pass them on to an example Dialog NotificationComponent.
However, you will find that your story looking like this:

There are 2 problems here. First is that we will have to declare and name the selector on your LaunchComponent, otherwise Storybook won't be able to handle the inputs passing properly. The second issue is that the components that LaunchComponent need are not declared, e.g the ButtonComponent and NotificationComponent. The fixed code will look something like this
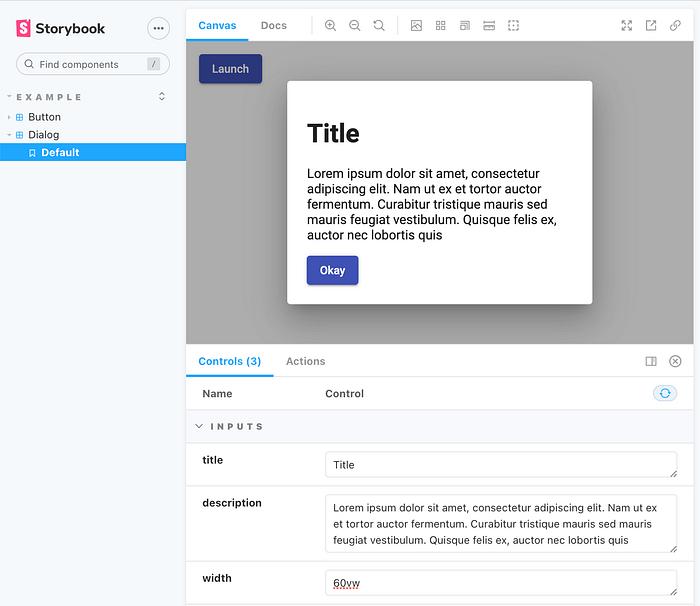
And our Story will now work as expected

Hope this helps!
